Veebilehel hästi loetava teksti nipid
Soovid, et Sinu veebilehe külastajal oleks mugav Sinu veebilehte kasutada?
Tekst veebilehel oleks külastajatele hästi jälgitav ja Sinu jaoks pingutuseta hallatav, muudetav?
Toon selles postituses välja mõned lihtsad (ja väga kasulikud!) põhimõtted, mis aitavad kodulehele luua külastaja jaoks selgelt loetavat ja Sinule kergelt hallatavat teksti.

Allpool kirjutan pikemalt:
- Veebilehe 3 vaatest erinevates seadmetes ning mida nende puhul arvestada
- Pealkirjade ja loetelude kasutamisest
1. põhjus vormindada teksti - SEO kasu
Üks lehesisese SEO faktoreid on korrektse H1, H2, H3 tähistusega pealkirjade ja alapealkirjade kasutamine.
Kasutades lugeja tähelepanu püüdmiseks pealkirju ja alapealkirju, on ka otsingumootorid õnnelikud. Sinu veebilehte näidatakse vähesel määral eespool.
2. põhjus vormindada teksti - see on hästi jälgitav igas seadmes
Veebilehti vaadatakse kolme tüüpi seadmetes.
- arvutid
- tahvelarvutid
- mobiiltelefonid
Igas seadmes näeb veebileht natuke omamoodi välja, ning igas seadmes kasutatakse veebilehte erinevalt.
Veebilehe vaated eri seadmetes
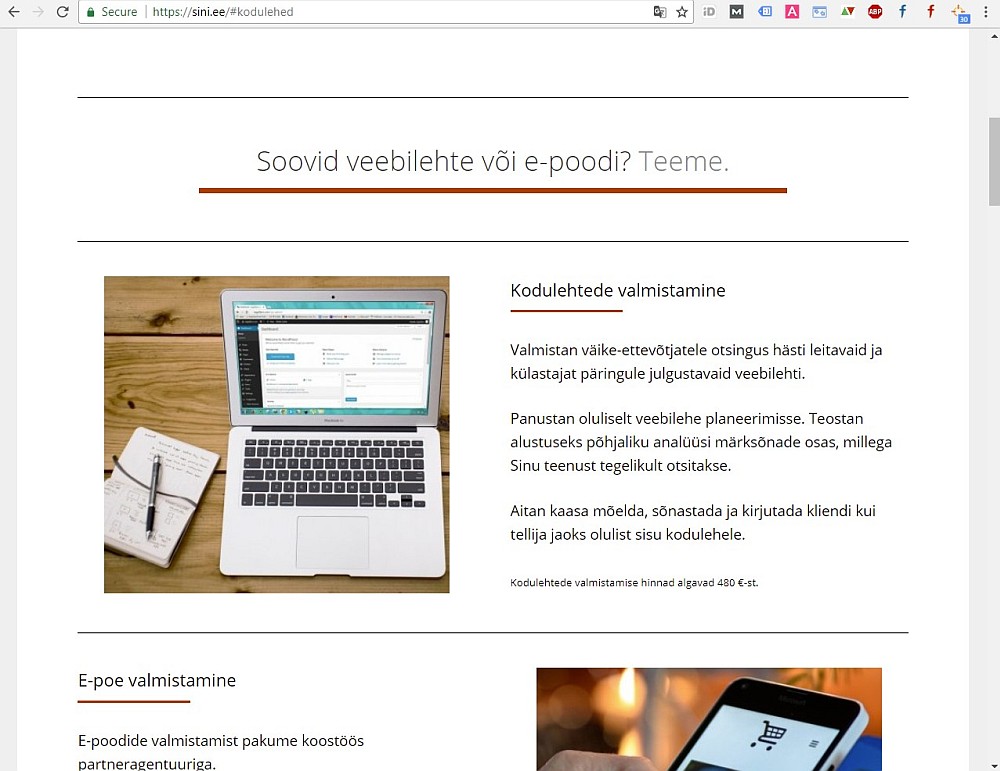
Arvutivaade
Arvutiekraanil on veebilehest korraga suurim osa. Arvuti taga kirjutatakse pikemaid e-kirju ja tehakse endiselt teistest seadmetest rohkem' pangamakseid.
*allikas: minu kogemus Google reklaame hallates. Enamasti vormistatakse e-poodides ost arvutilt, mitte mobiilselt seadmelt.

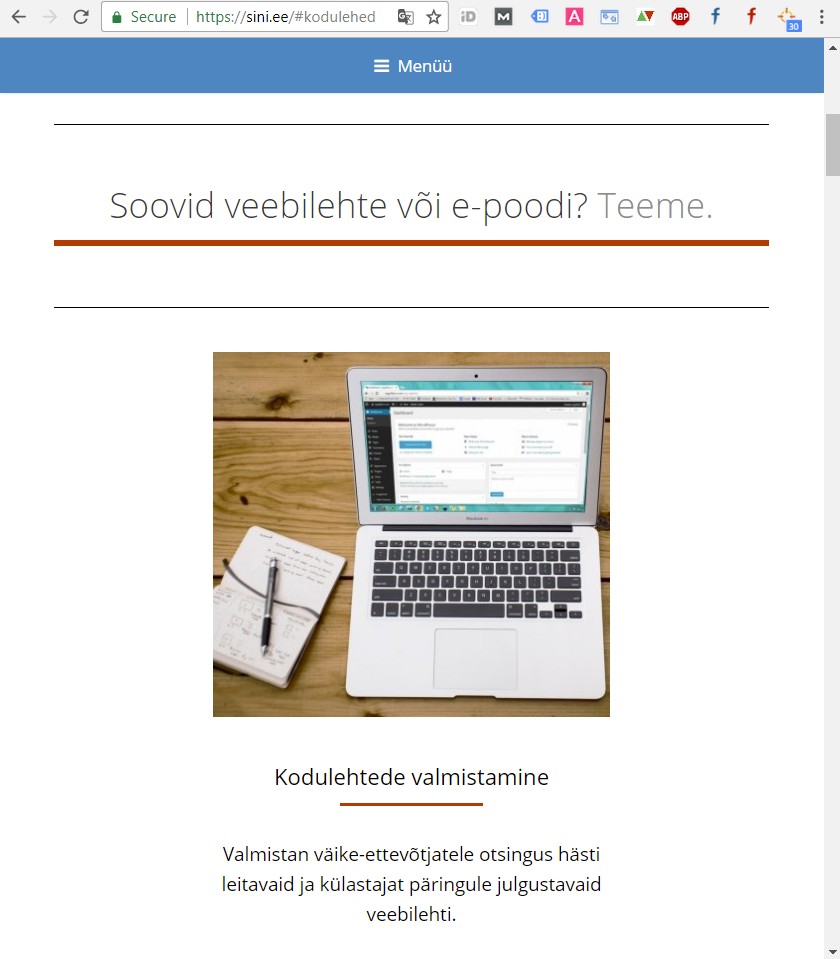
Tahvelarvuti vaade
Tahvelarvutis ehk nuhvlis on vaade teistsugune. Kui arvutivaates on kasutusel küljemenüü, on tahvelarvuti vaates küljemenüü peidus või end ümber paigutanud lehe jalusesse.
Tõenäoliselt paigutuvad arvutivaates kõrvuti asunud elemendid end üksteise alla. Peamenüü muutub lahtiklikitavaks menüüks.

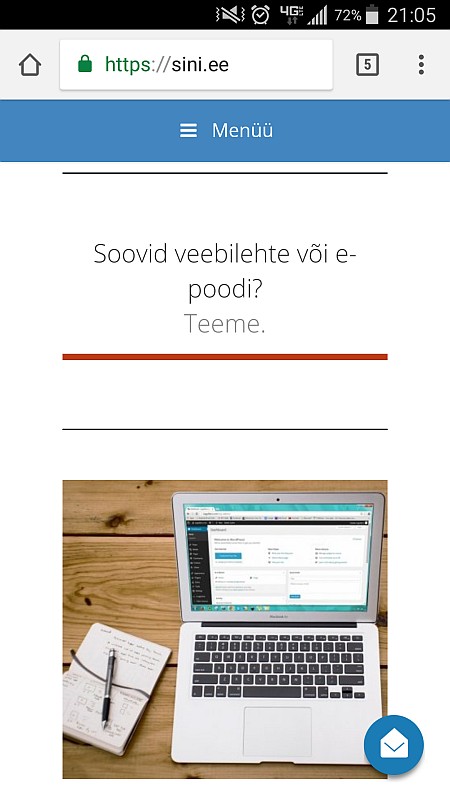
Mobiilivaade
Mobiiliekraanil on korraga nähtav väike osa veebilehest. Kõik elemendid, mis teistes vaadetes paiknesid kõrvuti, on mobiilist vaadates responsiivsel veebilehel üksteise all. Ühes pikas tulbas. Näitena ka see lõik, mis minu tööarvuti ekraanil on ainult kolm tekstirida kõrge, on mobiilis lugemiseks tõenäoliselt liialt pikk. Teksti jälgimine nõuab pisikest pingutust.

Vaated värskelt meeles, vaatame edasi teksti loetavamaks tegemist ja pealkirjade kasutamist.
Kuidas siis teha tekst hästi loetavaks igas seadmes?
- Kasutada lühikesi tekstilõike. Pikk tekst tasub jagada paljudeks lühikesteks lõikudeks.
- Kasutada nö. tavatekstist selgelt eristuvaid H1, H2, H3 tähisega pealkirju, mis teevad lugejale lehe sisu jälgimise mugavamaks.
- Vajadusel tõstes paksus kirjas esile seda kõige olulisemat.
Lisaks vaadetele erinevates seadetes on vaja mõelda ka pealkirjadele. Pealkirjade kasutamine teeb teksti sirvimise ning huvipakkuva lõigu leidmise lihtsaks.
Näited olulisematest pealkirja tähistustest.
Esimene ja olulisim pealkiri (H1)
See on näide lehe esimesest, kõige olulisemast pealkirjast, ning sellele järgnevast lõigust. Olulisimat, H1-ga markeeritud pealkirja lehe päises näeb külastaja esimesena.
SEO mõistes on rangelt soovituslik, et lehe olulisim pealkiri sisaldab ka märksõna, millega on soov otsingumootorites esile tulla.
Alampealkiri (H2)
H2 alampealkiri sobib lehel järgmise lõigu pealkirjaks.
Teine alampealkiri (H2)
H2 kirju võib olla lehel mitu tükki, mitmete lõikude kohal. Kuid lehe esimene pealkiri olgu H1 märgistusega, ning ainus H1 märgistusega pealkiri sellel lehel.
Väiksem alampealkiri (H3)
Kui H2 alampealkirjaga lõigule järgnevad seda teemat selgitavad sisulõigud, on soovituslik nende pealkiri tähistada H3-ga.
Veelgi väiksemad alampealkirjad (H4)
Kui H3 all on omakorda täpsutused, võib hierarhiasse tuua ka neljanda alampealkirja.
Olemas on ka veelgi väiksemad H5 ja H6 alampealkirjad, mida enamasti ei ole vaja kasutada. Enamike veebilehtede puhul piisab esimese kolme kasutamisest.
Näited - mööblipoe ja õigusbüroo avalehe struktuur
Kergelt jälgitav mööblipoe avalehe struktuur, mis tutvustab lühidalt pakutavaid kategooriaid, on alljärgnev:
Mööbel koju (H1)
-- Elutoamööbel (H2)
-- -- Diivanid (H3)
-- -- Sektsioonkapid (H3)
-- Magamistoamööbel (H2)
-- -- Voodid (H3)
-- -- Öökapid (H3)
Ning teenust pakkuva veebilehe, näiteks õigusbüroo veebilehe kergelt jälgitav struktuur on alljärgnev:
Õigusbüroo ABC (H1)
-- Tööõigus (H2)
-- -- Töölepingute nõustamine (H3)
-- Võlaõigus (H2)
-- -- Laenulepingute nõustamine (H3)
Loetelu esitamine tekstis
Enimlevinud on kaks valikut.
Nummerdamata nimekiri
- See on nimekirja esimene punkt
- See on nimekirja teine punkt
- Ja nii edasi...
Nummerdatud nimekiri
- See on nimekirja esimene punkt
- See on nimekirja teine punkt
- Ja nii edasi...
Tasub valida stiili mõttes kas üks, või teine viis lehekülje lõikes nimekirja esitamiseks.
Mida teha tekstis pika nimekirjaga?
Pikk nimekiri on suhteline mõiste. Kui tekib kahtlus, kas see on ehk liiga pikk, on see tõenäoliselt liiga pikk.
Pika nimekirja puhul soovitan selle jagada mitmeks lühemaks.
Näiteks kategooriate kaupa, millest iga kategooria kohal on sobiv selgitav alampealkiri.
Nii jääb sõltumata lugeja kasutatavast seadmest tekst ühtviisi hästi jälgitavaks.
Näide pikast eeliste nimekirjast
- Omas klassis soodne
- Vastupidav
- 101% klientide rahulolu
- Lihtsalt kasutatav
- Praktiline
- Ökonoomne
- Taskukohane
- Väike kuumakse
8 punkti nimekirjas. Pigem nõuab süvenemist, ning mobiilivaates vallutab pool ekraani. Poolitame.
Hinnaeelised
- Omas klassis soodne
- Ökonoomne
- Taskukohane
- Väike kuumakse
Toote-eelised
- Vastupidav
- 101% klientide rahulolu
- Lihtsalt kasutatav
- Praktiline
Sai ju paremini jälgitav?
Kokkuvõtteks
Soovitan kodulehele teksti planeerides kasutada pealkirju, lühikesi lõike ja kas nummerdatud või nummerdamata nimekirja, sest kõik need on:
- Lihtsalt hallatavad igas sisuhaldussüsteemis (WordPress, Squarespace, Wix, ...);
- Lugejale lihtsalt jälgitavad ja seda sõltumata seadmest, millest kodulehte kasutatakse;
- SEO mõistes otsingumootoritele meelepärased, mis mõjutavad lehe positsiooni otsingumootorites.
Tekstilise sisu ainult eeltoodud viisidel vormindamise lõpptulemusena on sisu haldamise arvelt säästetud enda või arendaja aega ja raha.
Ning ka lehe külastajad on rahul, sest nad leiavad vajaliku info ja soovituse järgmist tegevust tegema, kergelt üles.